The new Version 3.1.0 of Struts2 jQuery Plugin is now available with an improved Tree and Autocompleter Tag and a new Timepicker Addon for the Datepicker Tag.
A improved Tree Tag
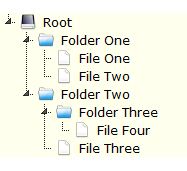
The Tree Tag provides now support for different Node Types and support for Context Menus. Two new Tree Tag examples in the Showcase explain how to use this new Features.

<s:set id="contextPath" value="#request.get('javax.servlet.forward.context_path')">
<sjt:tree id="treeTypes" jstreetheme="default" openallonload="true" types="{
'valid_children' : [ 'root' ],
'types' : {
'root' : {
'icon' : {
'image' : '%{contextPath}/images/root.png'
},
'valid_children' : [ 'folder', 'file' ],
},
'folder' : {
'icon' : {
'image' : '%{contextPath}/images/folder.png'
},
'valid_children' : [ 'folder', 'file' ],
},
'file' : {
'icon' : {
'image' : '%{contextPath}/images/file.png'
},
'valid_children' : [ 'none' ],
}
}
}">
<sjt:treeitem title="Root" type="root">
<sjt:treeitem title="Folder One" type="folder">
<sjt:treeitem title="File One" type="file">
<sjt:treeitem title="File Two" type="file">
</sjt:treeitem>
<sjt:treeitem title="Folder Two" type="folder">
<sjt:treeitem title="Folder Three" type="folder">
<sjt:treeitem title="File Four" type="file">
</sjt:treeitem>
<sjt:treeitem title="File Three" type="file">
</sjt:treeitem>
</sjt:treeitem>
</sjt:treeitem></sjt:treeitem></sjt:treeitem></sjt:treeitem></sjt:tree>
</s:set>
Timepicker
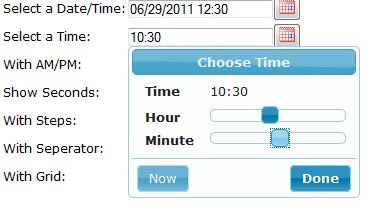
An other offen requested feature the Timepicker is now available. This is an enhancment of the existing Datepicker Tag.

<sj:datepicker id="time0" label="Select a Date/Time" value="%{new java.util.Date()}" timepicker="true">
<sj:datepicker id="time1" label="Select a Time" value="%{new java.util.Date()}" timepicker="true" timepickeronly="true">
</sj:datepicker></sj:datepicker>
A improved Autocompleter Tag
It is now possible to display the List Value instead of the List Key. See Issue 395 for detailed informations. Also you can now specify a List Label which is displayed during the search.
Libary Updates
For a complete list of changes since last version, please visit the Changelog.
Download: https://oss.sonatype.org/content/groups/staging/com/jgeppert/struts2/jquery/
Showcase: https://struts.jgeppert.com/struts2-jquery-showcase/
Issues: https://github.com/struts-community-plugins/struts2-jquery/issues
User Group: https://groups.google.com/group/struts2-jquery
Thanks a lot Johannes. Geschätzt wie immer.
Hi,
I have a question.
I am using struts2-jquery Plug-in now.
In the Showcase,
I click the grid demo, How and When to load the jquery.grid.struts2-3.1.0.js file?
help me,Please.
The grid plugin loads all resources on demand when it is necessary.
Sorry for the off topic, but i have a little question, maybe you can help:
———————————————————————-
———————————————————————–
Why the tooltip won’t show? I’am doing something wrong?