I’m happy to inform you that Version 3.0.0 of Struts2 jQuery Plugin is now available with a lot of new features and improvements.
A new Tree Tag
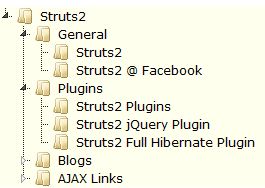
With this version there is an often requested feature available. The new Tree Tag allows you to create easy Trees in your templates. This Tree Tag is based on the great jQuery jsTree Plugin.

<sjt:tree
id="treeSearch" jstreetheme="default-dark" jstreethemeVariant="large" jstreethemeResponsive="true"
searchTopic="treeSearch" searchElementId="searchField" onSearchCompleteTopics="searchComplete" searchClearTopic="treeSearchClear"
onSearchClearTopics="searchCleared"
>
<sjt:treeItem title="General">
<sjt:treeItem title="Struts2" href="http://struts.apache.org"/>
<sjt:treeItem title="Struts2 @ Facebook" href="https://www.facebook.com/apachestruts"/>
<sjt:treeItem title="Struts2 @ Twitter" href="https://twitter.com/TheApacheStruts"/>
</sjt:treeItem>
<sjt:treeItem title="Plugins">
<sjt:treeItem title="Struts2 Plugins" href="https://cwiki.apache.org/S2PLUGINS/home.html"/>
<sjt:treeItem title="Struts2 jQuery Plugin" href="https://github.com/struts-community-plugins/struts2-jquery/"/>
<sjt:treeItem title="Struts2 Bootstrap Plugin" href="https://github.com/struts-community-plugins/struts2-bootstrap/"/>
</sjt:treeItem>
<sjt:treeItem title="Blogs">
<sjt:treeItem title="Struts2 jQuery News" href="https://www.jgeppert.com"/>
</sjt:treeItem>
</sjt:tree>
Mobile Module
For a better support of mobile development with Java and the popular MVC Framework Struts2, this version of Struts2 jQuery Plugin brings a new Module based on jQuery mobile to you. This includes an easy AJAX support and a jQuery mobile theme for form elements. The new Struts2 jQuery Mobile Showcase gives you an introduction how to use this new module.
![]()
Grid Module
This version provides an enhanced Subgrid Feature. Now it is possible to create Multilevel Subgrids. Please take a look at the new 3-Level Subgrid Example in the Grid Showcase.
Richtext Editor
With this version it is easy to enable Uploads for Images and Flash files for your Ckeditor instance.
Enable File Uploads in your struts2.xml:
Enable File Uploads in your ckeditor instance:
Library Updates
- jQuery 1.5.2
- jQuery UI 1.8.12
- jQuery Mobile Aplpha 4.1
- jqGrid 4.0.0
- flot 0.7
- ckEditor 3.5.3
- tinyMCE 3.4.2
For a complete list of changes since last version, please visit the Changelog.
Download: https://oss.sonatype.org/content/groups/staging/com/jgeppert/struts2/jquery/
Showcase: https://struts.jgeppert.com/struts2-jquery-showcase/
Issues: https://github.com/struts-community-plugins/struts2-jquery/issues
User Group: http://groups.google.com/group/struts2-jquery
Extremely excited to get my hands on these. Thank you so much Johannes for your relentless dedication and support to this project release after release.
Ihr rockt !!!
Thanks! Awesome! 🙂
Thank you all for the kindly Comments.
The new Version 3.0.1 solves an Bug with broken Grid Search.
Well done Johannes !
Thank you for your hard work. It is well appreciated.
Razvan
Thanks Johannes for all your hard work! I really enjoy working with your plugin. It’s great! Keep up the good work!
Danut
Thanks Johannes…. Its great to work with SJP 3.1.1
can you please tell me how do i validate form with modeldriven action
eg. validate user from database
How to display dynamic tree strucure using struts2 and JQuery.Please post the code.I ahve seen one of the example display tree structure in static nature.
Hi, Will this work for Struts2.0.14 where FilterDispatcher acts as the frontController…… With JQuery 3.2 version i am facing some issues in Struts2.0.14 ….Please reply…. Thanks
Hi,
In your Grid example, you use annotation for mapping the action classes. ie.
@Actions( {
@Action(value = “/jsontable”, results = {
@Result(name = “success”, type = “json”)
})
})
How would that look like if I maintain all these mappings in struts.xml?
The following doesn’t work for me
…
…
Thanks
Wil
Hi Wil,
this is described in the Struts2 Json Plugin docs.
http://struts.apache.org/2.x/docs/json-plugin.html
<package name="example" extends="json-default">
<action name="jsontable" class="example.JsonDataProvider">
<result type="json"/>
</action>
</package>
Johannes