With jQuery UI 1.9 this popular JavaScript Library provides a Menu Widget, which is now also available in the Struts2 jQuery Plugin. jQuery UI 1.9 includes some API redesigns which also touches the Struts2 jQuery Plugin. So please respect the Upgrade Guide.
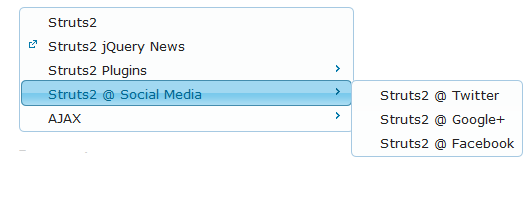
Menu Tag
The Menu Tag can be used with some manually added Menu Items or it can be generated form a List of Values. Two new Showcase Examples explain this.

Spinner Tag
The currently based Spinner Tag was based on an community jQuery plugin. This plugin was replaced by the Spinner Widget provided by the jQuery UI Lib itself. This brings some API Changes, especially the handling for Currency and Number Formating was changed. This is now based on jQuery Globalize project.
Modern Web Application Development With Apache Struts2 – ApacheCon Europa 2012
I give my first Conference Talk ever at the ApacheCon Europa 2012 together with René Gielen the PMC Chair of the Apache Struts Project. This was a great Experience for me. The Talk was recorded and is now free available at youtube.com. This talk explains how to develop modern Web Applications with Apache Struts and the both Plugins Struts2 jQuery and Struts2 Bootstrap.
Slides
Video
Code
The Code from our Todo Example is free available at github.
https://github.com/jogep/struts2-todo-examples
Simply check it out and run mvn:install to get the war file or run mvn:jetty run and take a look at the result in your browser.
http://localhost:8080/todo/todo
Library Updates
For a complete list of changes since last version, please visit the Changelog.
The version 4.0.1 of the Struts2 jQuery Plugin is now finally available in the maven repository. This is the first released version which is compatible with latest Struts 2.5.x version.
This version contains some breaking changes, so please update carefully! Firstly it is now based on jQuery 2.2.4. That means that older Internet Explorer versions are no longer supported anymore. Also, the jsTree and the CKEditor component was updated to a newer version with some breaking changes.
Because of big contributions from @flofourcade and Stefaan Dutry, I’m now happy to announce that the Struts2 jQuery Plugin also supports the widely used jQuery DataTables project as an alternative to the jqGrid project and an improved support for the jsTree component.
Download: https://oss.sonatype.org/content/groups/staging/com/jgeppert/struts2/jquery/
Showcase: https://struts.jgeppert.com/struts2-jquery-showcase/
Issues: https://github.com/struts-community-plugins/struts2-jquery/issues
User Group: https://groups.google.com/group/struts2-jquery
Congrats on your talk! Looking forward to watching it some time soon
Now that jQuery 1.9 and jQuery UI 1.10 are out, is there any place where we can see a timeline for the planned upgrade to the struts2jquery plugin? Thanks a lot for your valuable contribution!
Thanks for your feedback. Until yet there is no release plan. It is ready when it is ready. 🙂
But I always try to keep in touch with latest releases.
Slide show is really cool! 🙂
Can we use struts2-jquery-plugin in tiles system?
I mean header, body, footer and menu… so one created menu would be shared between all pages???
thx,
Alexander
I never tried it, but this should work.
Just be sure you are placing the