The new Version 3.4.0 of Struts2 jQuery Plugin with some Bugfixes and an improved Chart Tag is released.
Chart Tag
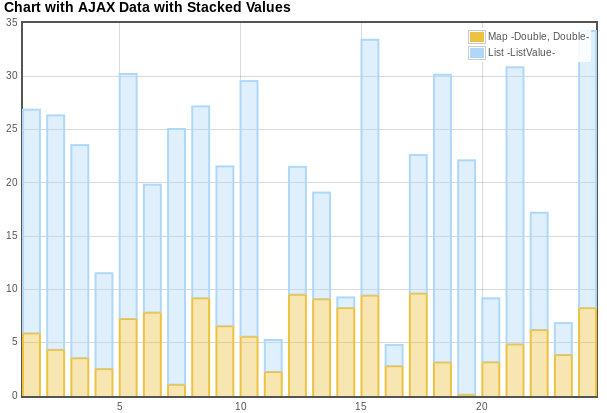
In this release there is gone some attention to the Chart Tag. So it is now possible to create Curved Lines, adding Axis Labels and build Stacked Charts. See the updated Examples Page in the Showcase App.

ApacheCon Europa 2012 – 5–8 November 2012
This Year Rene Gielen and I talk about Modern Web Application Development with Struts2 at the ApacheCon Europa 2012. Save the Date and the Tickets and we see us at 6. Nov. in Sinsheim.
Library Updates
For a complete list of changes since last version, please visit the Changelog.
Download: https://oss.sonatype.org/content/groups/staging/com/jgeppert/struts2/jquery/
Showcase: https://struts.jgeppert.com/struts2-jquery-showcase/
Issues: https://github.com/struts-community-plugins/struts2-jquery/issues
User Group: https://groups.google.com/group/struts2-jquery
YOU ROCK *_*
The above example is very use full. i need to change that example to without borders and x,y axis. i need only the graph line. how can i get it.